Votre site est construit sur WordPress et vous aimeriez y installer un formulaire d’abonnement ? Voici 4 idées pour y arriver facilement et faire grandir votre liste de contacts.
- Créer un lien qui pointe vers votre formulaire
- Ajouter un formulaire iframe dans une page de votre site
- Intégrer un formulaire html dans le pied de page ou la barre latérale
- Afficher un formulaire en popup
Dans les exemples qui suivent, nous utilisons différents types de formulaires d’abonnement créés avec Cyberimpact. Si vous avez besoin d’aide pour créer le vôtre, notre foire aux questions a toutes les réponses.
Cherchez-vous plus d’options ?
Nous avons choisi de garder les exemples de ce tutoriel aussi simples que possible. Sachez cependant que vous pouvez utiliser les formulaires iframe ou html de manière interchangeable dans la plupart des cas. La principale différence entre ces deux types est qu’avec les formulaires html, vous devrez peut-être jouer un peu plus dans le code (mais ils sont aussi plus flexibles…)
Option 1 : Créer un lien vers votre formulaire
Faire un lien vers un formulaire hébergé est la façon la plus facile de l’ajouter à votre site WordPress. Ces formulaires vivent sur leur propre page, chez Cyberimpact, et sont simples à créer et à utiliser. Avec notre éditeur, vous pouvez en personnaliser le visuel pour l’harmoniser à votre site web. Voici quelques exemples de formulaires ainsi créés :
Dans cet exemple, nous allons simplement ajouter un lien sur un bouton dans le contenu d’une page.
Dans Cyberimpact :
- Créez un formulaire hébergé et personnalisez-le à votre goût.
- Copiez le lien pour pouvoir l’utiliser sur votre site.
Sur votre site :
- Dans l’outil d’administration, ouvrez la page en mode édition.
- Ajoutez un bloc “bouton” à l’endroit désiré.
- Cliquez sur l’icône de lien et collez-y l’adresse de votre formulaire.
Truc supplémentaire :
C’est une bonne pratique de faire ouvrir ce lien dans un nouvel onglet. De cette façon, le visiteur peut continuer à visiter votre site quand il fermera l’onglet après son inscription.
Option 2 : Ajouter un formulaire d’abonnement iframe dans une page de votre site
Un iframe est une courte ligne de code html que vous pouvez insérer sur votre site. Le contenu apparaît à l’endroit où vous placez le code.
Notre éditeur vous permet de créer des formulaires iframe aussi facilement que les formulaires hébergés. Autre avantage de cette méthode : si vous devez mettre à jour votre formulaire, vous pouvez le faire directement dans l’éditeur de Cyberimpact et vous n’aurez rien de plus à faire sur votre site.
Dans cet exemple, plutôt qu’un bouton, nous allons créer une page et y insérer un formulaire iframe.
Dans Cyberimpact :
- Créez un formulaire iframe et personnalisez-le à votre goût.
- Copiez le code pour pouvoir l’utiliser sur votre site.
À propos des dimensions :
Dans l’éditeur de Cyberimpact, vous pouvez modifier la largeur et la hauteur du iframe pour ajuster l’aperçu du formulaire. Ces dimensions pourront être modifiées au moment de l’intégrer sur votre site.
Sur votre site :
- Dans l’outil d’administration, créez une nouvelle page. Appelons-la Infolettre, par exemple.
- Insérez un bloc de type HTML dans la page.
- Collez-y le code du formulaire iframe.
Ajuster les dimensions :
Les attributs width et height permettent de modifier l’espace occupé par le iframe. Vous pouvez même indiquer width=”100%” pour être certain que le iframe prend toute la largeur disponible (bonus : il devrait aussi alors s’adapter sur mobile). Par contre, la hauteur doit être en pixels. C’est une bonne idée de laisser un peu de jeu en hauteur pour éviter que des barres de défilement apparaissent.
Ajouter la page à votre menu :
- Dans l’outil administratif, allez dans le menu Apparence > Menus.
- Sélectionnez votre menu dans la liste déroulante du haut de la page.
- À gauche, sous Pages, cochez la page que vous avez créée et cliquez sur le bouton Ajouter au menu.
- Enregistrez le menu.
Option 3 : Intégrer un formulaire html dans le pied de page ou la barre latérale
Si vous êtes à l’aise en html, ces formulaires vous offrent une belle flexibilité.
Dans cet exemple, nous allons créer un formulaire horizontal dans une zone “widget” du pied de page.
Dans Cyberimpact :
- Créez un formulaire en mode “Code html”.
- Configurez-le, générez le code et prenez-le en note en lieu sûr.
Sur votre site :
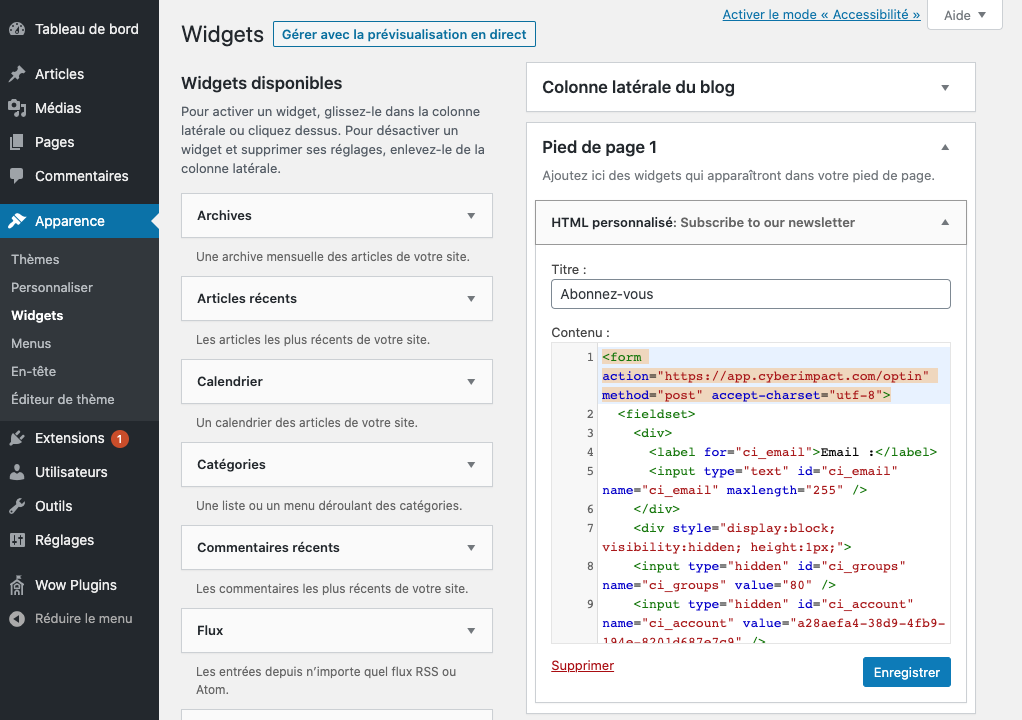
- Dans l’outil administratif, allez dans le menu Apparence > Widgets.
- Glissez un bloc ‘html personnalisé’ dans la zone de widget où vous voulez faire apparaître votre formulaire.
- Collez-y le code de votre formulaire.

Modifier le code de votre formulaire :
Le code que vous obtenez est une base que vous pouvez modifier selon vos besoins (html, css, javascript). Il n’est pas sauvegardé dans votre compte.
Avant de le publier à son emplacement final, nous vous suggérons de faire des tests pour ajuster votre formulaire dans une page qui n’est pas visible. Vous pouvez modifier le code (ajouter des classes css, bouger des divs, etc), mais prenez soin de ne pas modifier l’attribut “name” des champs ou oublier les champs cachés, ce qui briserait le bon fonctionnement.
Testez toujours votre formulaire avant de le publier pour vous assurer que les inscriptions sont enregistrées correctement.
Option 4 : Afficher un formulaire en popup
Oui, c’est possible. Si votre thème vous offre déjà un moyen de créer des popups, vous pourrez probablement l’utiliser pour y ajouter le code d’un formulaire html ou iframe, ou encore un lien vers un formulaire hébergé (voir option 1). Sinon, des extensions permettent de créer ces petites fenêtres surgissantes.
Avant de commencer : choisir un plugin
Si vous utilisez un page builder (Divi, Elementor, etc.), il se peut qu’il existe une extension spécifiquement créée pour celui-ci. Sinon, vous devrez chercher dans la banque d’extensions de WordPress. Ce dont vous avez besoin, c’est d’un outil permettant d’insérer du html dans une fenêtre popup.
Parmi les extensions payantes, OptinMonster est recommandé pour sa grande flexibilité, ses fonctionnalités très complètes et sa facilité d’utilisation. Si vous cherchez un outil gratuit, nous avons apprécié la simplicité de Modal Window. C’est celui-ci que nous utiliserons dans cet exemple, avec un formulaire iframe de Cyberimpact.
Étape 1 – Créer votre formulaire d’abonnement
Dans Cyberimpact :
- Créez un formulaire iframe et personnalisez-le à votre goût.
- Copiez le code pour pouvoir l’utiliser sur votre site.
À propos des dimensions :
Dans l’éditeur de Cyberimpact, vous pouvez modifier la largeur et la hauteur du iframe pour ajuster l’aperçu du formulaire. Ces dimensions pourront être modifiées au moment de l’intégrer sur votre site.
Étape 2 – Installer l’extension
Sur votre site :
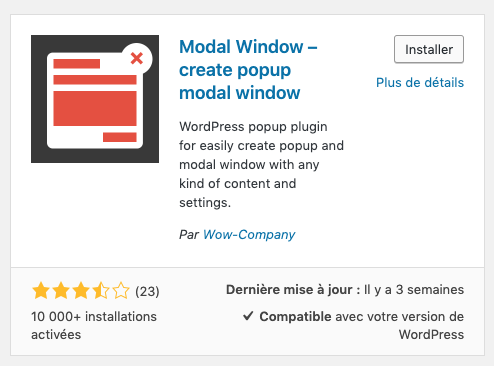
- Pour installer le plugin, cliquez dans la barre de gauche sur Extensions > Ajouter.
- Dans le champ de recherche, entrez les mots Modal Window.
- Cliquez sur le bouton Installer, puis ensuite Activer.

- Un menu Wow Plugins s’ajoute à la barre de gauche
Étape 3 – Créer la fenêtre popup
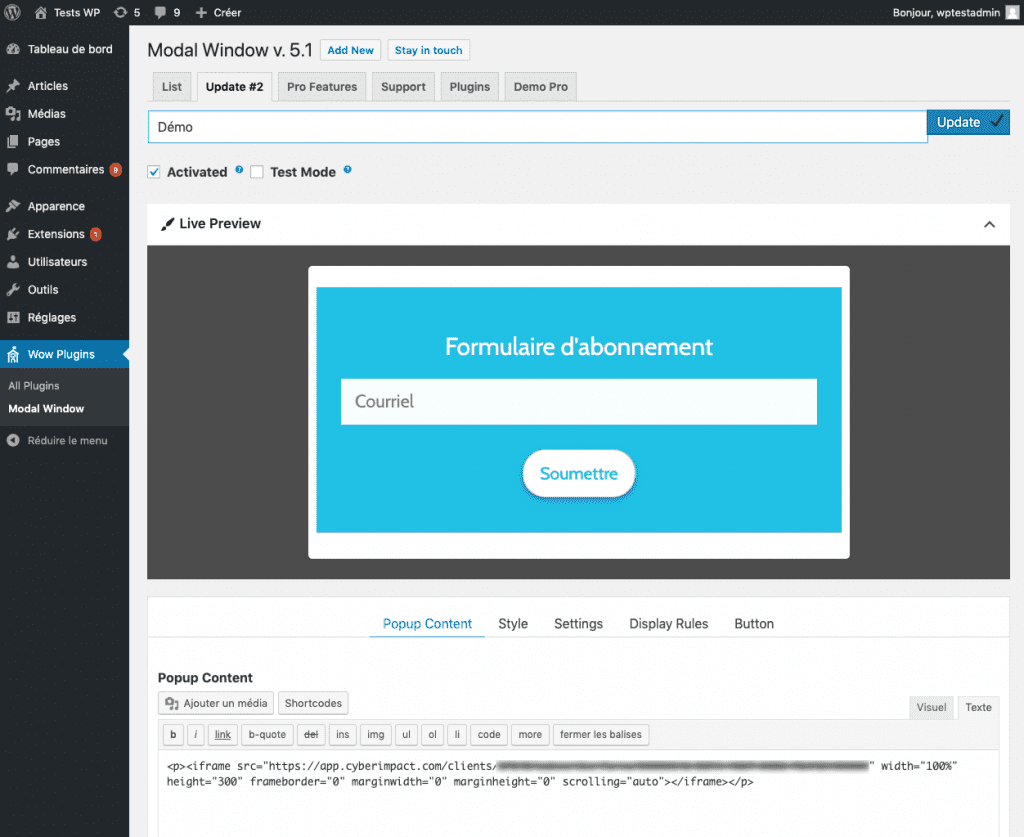
- Allez dans la section Wow Plugin > Modal Window.
- Choisissez l’option Add New.
- Donnez un titre à votre formulaire (ce titre ne sera pas affiché).
Notez que :
- Le bouton de sauvegarde se trouve en haut, juste à côté du champ pour le titre.
- Si vous cochez la case Test Mode, vous pourrez vérifier si tout fonctionne sans déranger vos visiteurs. Seul un utilisateur connecté dans l’outil d’administration pourra voir le popup.

a) Insérez le code du formulaire iFrame dans le contenu
Sous le titre se trouvent l’aperçu visuel, puis un peu en-dessous, la section pour remplir et configurer le popup. Dans l’onglet Popup Content, activez le mode Texte et collez le code de votre iframe. Vous devriez voir l’aperçu s’ajuster.
PS: réglez l’attribut width à 100% dans le code de votre iframe !
b) Ajustez les styles
L’onglet Style vous permet d’ajuster le positionnement, les couleurs et plusieurs autres options visuelles. Puisque j’utilise un formulaire iframe, la majorité des styles sont déjà très bien. Pour les besoins de notre exemple, j’ai choisi la même couleur de fond que celle que j’avais utilisée pour mon formulaire et j’ai remplacé le bouton pour fermer la fenêtre par une icône.
c) Configurez les réglages
Dans l’onglet Settings, vous pouvez régler les options d’ouverture. Si vous souhaitez que vos visiteurs ne voient le popup qu’à leur première visite, c’est ici que vous trouverez les options nécessaires.
L’onglet Display Rules vous permet de préciser dans quelles circonstances faire afficher le popup (par exemple : ne pas afficher sur mobile ou afficher seulement sur certaines pages).
La plupart de ces réglages sont optionnels et complètement à votre discrétion. Aussitôt que vous aurez entré le contenu et sauvegardé (sans être en mode test), votre popup devrait fonctionner. Le reste n’est que du perfectionnement 🙂
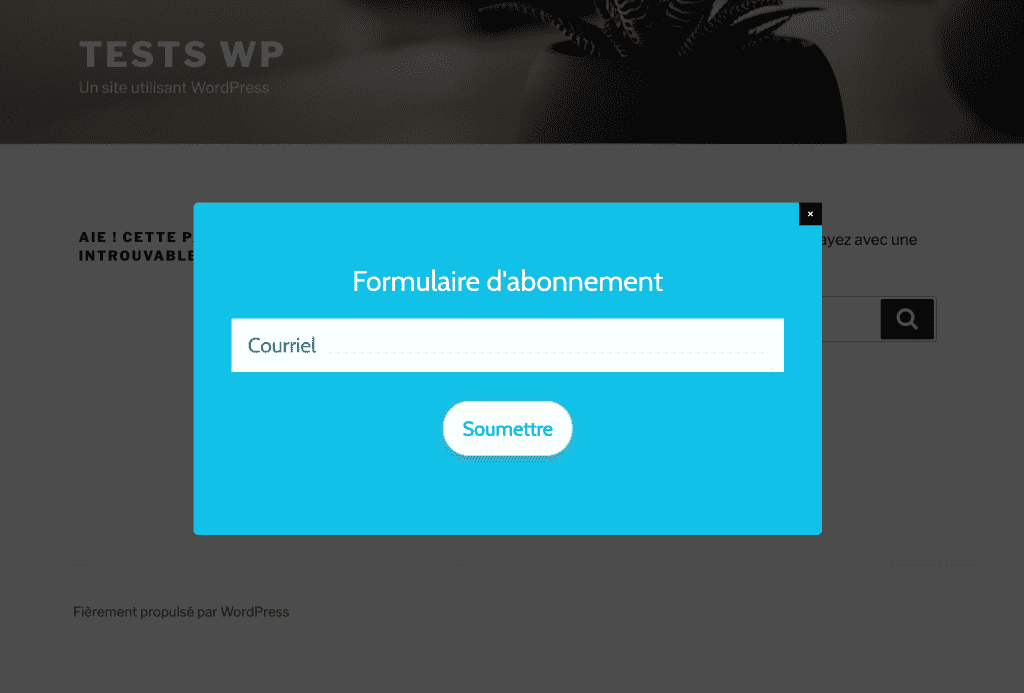
Mon résultat :

Que faire si le popup n’apparaît pas ?
Selon comment votre site est construit, il peut parfois arriver qu’une extension ne fonctionne pas. Dans ce cas, pas de panique : désactivez-la et désinstallez-la. Peut-être qu’une autre fonctionnera mieux. Si vous rencontrez beaucoup de difficulté à en installer une et à l’utiliser, vous devrez peut-être faire appel à un développeur ou choisir une autre méthode pour intégrer votre formulaire.
Maintenant, n’oubliez pas d’accueillir vos nouveaux abonnés
Un formulaire web est une bonne première étape pour faire grandir sa liste de contacts, mais c’est aussi une occasion privilégiée pour piquer leur intérêt.
C’est le moment de leur envoyer un courriel de bienvenue ! Proposez-y un petit contenu spécial : suggestion d’article à lire, code de rabais, ebook ou simplement un court message de votre part.
Consultez notre foire aux questions pour savoir comment automatiser vos courriels de bienvenue.