Votre application est peut-être excellente, mais sans une bonne landing page, elle passera inaperçue. Dans le marché des applications saturé d’aujourd’hui, une page de destination bien conçue est indispensable pour maximiser vos téléchargements.
Des études montrent que la moitié des consommateurs jugent la conception d’un site Web cruciale pour l’image d’une marque. Votre page de destination joue donc un rôle clé pour inciter les visiteurs à télécharger votre application.
Ce guide vous expliquera comment créer des landing pages efficaces pour une application. Nous couvrirons les bonnes pratiques universelles ainsi que des conseils spécifiques selon votre secteur.
Ces astuces vous aideront à concevoir une page qui transforme vos visiteurs en utilisateurs, que ce soit pour lancer une nouvelle application ou dynamiser les téléchargements d’une appli existante.
Table des matières
Bonnes pratiques générales pour une landing page d’application
Avant d’explorer les stratégies spécifiques à chaque secteur, passons en revue les éléments essentiels qu’une landing page réussie doit absolument inclure. Considérez ces bonnes pratiques comme votre base : si vous les maîtrisez, vous augmenterez considérablement vos téléchargements, peu importe le type d’application que vous proposez.
Ces techniques éprouvées fonctionnent dans tous les secteurs, car elles répondent aux critères fondamentaux qui influencent la décision des utilisateurs de télécharger une application. Chaque élément joue un rôle précis pour guider les visiteurs, de la curiosité jusqu’au clic sur le bouton de téléchargement. Découvrons ensemble ce qui rend une page de destination véritablement efficace.
Proposition de valeur claire
Votre landing page dispose de quelques secondes pour capter l’attention et expliquer pourquoi votre application mérite d’être téléchargée. Une bonne proposition de valeur répond à la question essentielle : « Quel problème cette application résout-elle pour moi ? »
Pour être efficace, votre proposition de valeur doit être :
- Claire et directe (évitez le jargon technique)
- Placée bien en évidence en haut de votre page
- Axée sur les avantages plutôt que sur les fonctionnalités
- Spécifique à votre audience cible
Selon Flow Ninja, certaines pages de destination génèrent plus de 100 000 $ simplement grâce à une structure bien pensée. Votre proposition de valeur en est l’élément clé.
Design visuel accrocheur
Les humains traitent l’information visuelle beaucoup plus rapidement que le texte. Votre page de destination doit donc intégrer des visuels percutants qui montrent votre application en action et permettent aux visiteurs de comprendre sa valeur en un coup d’œil.
Les éléments visuels efficaces incluent :
- Captures d’écran de l’application en haute qualité
- Vidéos courtes de démonstration
- Animations mettant en avant des fonctionnalités clés
- Design épuré et dégagé avec beaucoup d’espaces blancs
Des visuels forts sont essentiels pour capter l’attention des utilisateurs et créer une expérience mobile convaincante qui incite à l’action immédiate.
Boutons d’appel à l’action efficaces
Vos boutons d’appel à l’action (CTA) doivent se démarquer visuellement et indiquer clairement aux visiteurs la prochaine étape. Pour les pages de destination d’applications, on retrouve généralement deux CTA principaux :
- Télécharger sur l’App Store (iOS)
- Disponible sur Google Play (Android)
Pour maximiser leur efficacité :
- Utilisez des couleurs contrastantes pour que vos CTA attirent l’œil
- Gardez un texte simple et orienté vers l’action
- Concevez des boutons assez grands pour être facilement cliquables sur mobile
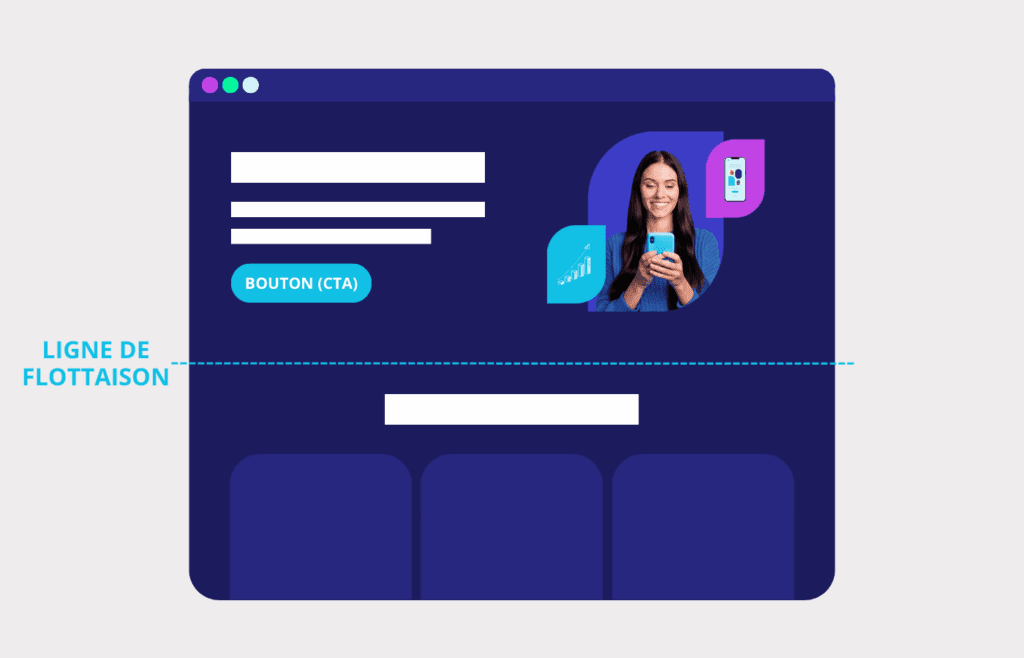
- Positionnez les CTA principaux au-dessus de la ligne de flottaison
- Répétez les CTA à plusieurs endroits sur les pages longues
Des CTA clairs et visibles sont essentiels pour convertir vos visiteurs en prospects, puis en utilisateurs actifs.

Intégration de preuves sociales
Les utilisateurs font davantage confiance aux autres utilisateurs qu’aux messages marketing. Intégrer des preuves sociales à votre page de destination peut considérablement renforcer la crédibilité de votre application et augmenter les téléchargements.
Voici les formes les plus efficaces de preuves sociales :
- Avis et notes des utilisateurs
- Statistiques de téléchargements ou nombre d’utilisateurs actifs
- Récompenses ou distinctions reçues
- Mentions dans les médias
- Témoignages clients accompagnés de photos
L’intégration de preuves sociales fait partie des 12 principes fondamentaux du design de landing page pour améliorer les conversions.
Mise en avant des fonctionnalités de l’application
Tandis que votre proposition de valeur explique le « pourquoi » de votre application, la mise en avant des fonctionnalités détaille le « quoi » et le « comment ». L’objectif est de fournir des informations complètes tout en restant clair et facile à lire.
Bonnes pratiques pour présenter les fonctionnalités :
- Regroupez les fonctionnalités en catégories logiques
- Utilisez des icônes ou illustrations simples pour chaque fonctionnalité
- Rédigez des descriptions courtes et axées sur les bénéfices
- Mettez en priorité vos fonctionnalités les plus précieuses ou uniques
- Montrez les fonctionnalités en contexte via des captures d’écran ou des vidéos
- Alternez les sections alignées à gauche et à droite pour maintenir l’attention des visiteurs lors du défilement
Optimisation des performances
Une landing page lente peut ruiner vos chances d’obtenir des téléchargements avant même que les visiteurs découvrent votre application. Aujourd’hui, les internautes s’attendent à ce que les sites se chargent quasi instantanément, et beaucoup quittent la page s’ils doivent patienter. Chaque seconde gagnée sur le temps de chargement augmente vos chances de conserver les visiteurs… et de convertir.
Facteurs clés de performance à surveiller :
- Images optimisées (taille adaptée et compression efficace)
- Nombre minimal de requêtes HTTP
- Cache navigateur activé
- Design réactif et adapté au mobile
- Utilisation réduite des plugins
- Code propre et épuré
Votre page de destination doit être aussi rapide et fluide que votre application pour garantir une expérience utilisateur cohérente.
Stratégies spécifiques par secteur pour des landing pages d’applications
Bien que les bonnes pratiques générales que nous avons abordées s’appliquent à toutes les applications, la réalité est que chaque secteur a ses propres attentes. Ce qui fonctionne parfaitement pour une application de santé pourrait ne pas convenir du tout à une appli de loisirs. Vos utilisateurs potentiels recherchent des éléments précis qui prouvent que votre application répond à leurs besoins uniques.
Dans cette section, nous verrons comment adapter votre landing page pour sept secteurs différents. Pour chacun d’eux, nous mettrons en avant les éléments clés qui comptent le plus pour ces utilisateurs spécifiques, et ce qui les incite à cliquer sur « télécharger ». En misant sur ces stratégies adaptées par secteur, vous créerez une page qui parle directement à votre audience cible et répond à ses attentes particulières.
Voici comment personnaliser votre page de destination selon les secteurs :
1. Établissements éducatifs
Les applications éducatives doivent instaurer la confiance tout en mettant en valeur les bénéfices pédagogiques.
Éléments clés pour les pages de destination d’applications éducatives :
- Mettre en avant les résultats d’apprentissage et l’intégration au programme scolaire
- Présenter des témoignages d’élèves et des histoires de réussite
- Insister sur les fonctionnalités qui améliorent la productivité en classe
- Répondre aux préoccupations relatives à la confidentialité des données des élèves
- Inclure des recommandations d’enseignants lorsque c’est pertinent
- Mettre en lumière toute recherche qui soutient votre approche pédagogique
Exemple : Une application d’exercices de mathématiques devrait afficher des statistiques de progression, des avis authentiques d’élèves et expliquer comment elle s’aligne sur les standards scolaires.
2. Parcs et installations de loisirs
Les applications de loisirs visent généralement à enrichir les expériences physiques ou à simplifier les réservations. Les pages de destination pour ce type d’applications doivent captiver les visiteurs avec des visuels spectaculaires qui marquent les esprits.
Éléments clés pour les pages de destination d’applications de loisirs :
- Présenter de magnifiques images des espaces récréatifs
- Mettre en avant les fonctionnalités basées sur la localisation
- Montrer les options de réservation ou de prise de rendez-vous
- Souligner les promotions saisonnières ou événements spéciaux
- Intégrer des cartes interactives et des présentations des installations
- Insister sur la commodité que l’application apporte à l’expérience de loisir
Exemple : Une application guide de parc devrait afficher de superbes photos, expliquer la carte interactive et mettre en lumière des fonctionnalités comme le suivi des sentiers et l’identification de la faune.
3. Hôtellerie
Les applications d’hôtels et du secteur de l’hôtellerie doivent véhiculer des notions de luxe, de commodité et de fiabilité. Les pages de destination pour ces applications doivent miser sur des visuels percutants, des appels à l’action clairs et des preuves sociales fortes pour stimuler les réservations.
Éléments clés pour les pages de destination d’applications hôtelières :
- Présenter des photos de haute qualité des hébergements et des installations
- Mettre en avant les fonctionnalités de check-in mobile et de demande de services
- Souligner l’intégration au programme de fidélité
- Afficher des témoignages et évaluations de clients
- Illustrer la simplicité du processus de réservation via des captures d’écran
- Répondre aux préoccupations concernant la sécurité des paiements
Exemple : Une application d’hôtel devrait montrer la facilité de réservation, l’utilisation de clés numériques pour les chambres et comment les clients peuvent demander des services en quelques clics.
4. Santé et bien-être
Les applications de santé et de bien-être doivent trouver un équilibre entre professionnalisme et accessibilité, tout en répondant aux préoccupations en matière de confidentialité. Elles doivent mettre en avant leurs services tout en instaurant la confiance grâce à un design soigné et rassurant.
Éléments clés pour les pages de destination d’applications santé et bien-être :
- Mettre en avant de manière visible les fonctionnalités liées à la confidentialité et à la sécurité
- Présenter les certifications professionnelles et les conformités réglementaires
- Afficher des témoignages de patients (tout en respectant leur anonymat)
- Mettre en lumière les fonctionnalités de prise de rendez-vous et de télémédecine
- Valoriser les outils de suivi et de monitoring de la santé
- Utiliser des palettes de couleurs apaisantes et des visuels professionnels
Exemple : Une application de méditation devrait montrer des statistiques sur la réduction du stress, expliquer le suivi des progrès et présenter des témoignages d’utilisateurs.
5. Petites et moyennes entreprises (PME)
Les applications destinées aux PME doivent démontrer clairement le retour sur investissement (ROI) et les gains d’efficacité. Les pages de destination ciblant les petites entreprises doivent attirer l’attention avec des titres percutants et proposer des offres claires et convaincantes.
Éléments clés pour les pages de destination d’applications PME :
- Mettre en avant les économies réalisées et les améliorations d’efficacité
- Souligner l’intégration avec des outils professionnels populaires
- Montrer une installation rapide et une prise en main facile
- Inclure des témoignages d’entreprises de taille similaire
- Présenter la capacité de l’application à évoluer avec l’entreprise
- Fournir des informations tarifaires claires
Exemple : Une application de facturation pour petites entreprises devrait mettre en avant le gain de temps, l’intégration avec des logiciels comptables et des témoignages de propriétaires d’entreprise.
6. Organismes à but non lucratif (OBNL)
Les applications destinées aux organismes à but non lucratif doivent mettre en avant leur impact tout en facilitant l’engagement des utilisateurs. L’accent doit être mis sur la communauté et la contribution.
Éléments clés pour les pages de destination d’applications non lucratives :
- Mettre en lumière la mission et l’impact à travers des statistiques parlantes
- Présenter les fonctionnalités de gestion des dons et des bénévoles
- Insister sur les aspects qui favorisent le développement de la communauté
- Afficher des témoignages de bénéficiaires et de bénévoles
- Illustrer la transparence dans l’utilisation des fonds
- Intégrer des fonctionnalités de partage social simples
Exemple : Une application de bénévolat devrait montrer comment les utilisateurs peuvent trouver des opportunités, suivre leurs heures et se connecter avec des causes qui leur tiennent à cœur.
7. Institutions gouvernementales
Les applications gouvernementales doivent mettre l’accent sur la sécurité, l’accessibilité et l’amélioration des services aux citoyens. La confiance et la conformité réglementaire sont primordiales.
Éléments clés pour les pages de destination d’applications gouvernementales :
- Afficher de manière visible les certifications de sécurité et les mentions de conformité
- Mettre en avant les fonctionnalités d’accessibilité pour tous les citoyens
- Souligner les gains de temps pour les démarches courantes
- Fournir des instructions claires pour commencer à utiliser l’application
- Présenter des témoignages de citoyens ayant bénéficié des services
- Répondre directement aux préoccupations liées à la confidentialité des données
Exemple : Une application de services municipaux devrait montrer comment les utilisateurs peuvent facilement signaler des problèmes, payer leurs factures et accéder à des informations importantes.
Conseils techniques de mise en œuvre
Créer une page de destination efficace pour votre application ne repose pas uniquement sur le design : l’aspect technique est tout aussi crucial.
1. Intégration avec les App Stores
Assurez une transition fluide entre votre landing page et les plateformes de téléchargement :
- Utilisez les badges officiels de l’App Store et de Google Play
- Implémentez le deep linking pour un accès direct à la page de votre application
- Proposez un aperçu App Store pour les utilisateurs iOS
- Intégrez des QR codes pour un accès mobile simplifié
- Affichez les évaluations actuelles de votre application provenant des stores
L’optimisation de la description de votre application dans les app stores est essentielle. Votre page de destination doit refléter un message cohérent avec vos fiches sur ces plateformes.
2. Configuration des outils d’analyse
On ne peut améliorer que ce que l’on mesure. Il est essentiel de mettre en place des outils d’analyse performants pour suivre :
- Les sources de trafic et le comportement des visiteurs
- Le temps passé sur la page
- La profondeur de défilement
- Les taux de clics sur les CTA
- Les taux de conversion vers les app stores
- Le parcours utilisateur complet
Avec un suivi bien configuré, vous pourrez optimiser en continu votre page de destination pour en améliorer les performances.
3. A/B Testing Your App Landing Page
Never assume you’ve created the perfect landing page. Test different elements to find what drives the most downloads.
Elements worth testing include:
- Headlines and value propositions
- CTA button text, color, and placement
- Feature presentation order
- Different social proof elements
- Various visual assets (screenshots vs. videos)
- Page length and content density
The most successful strategies prioritize testing aesthetics, functionality, relevance, and personal connection with the audience.
Checklist pour votre landing page d’application
Créer une landing page à fort taux de conversion ne s’improvise pas. Utilisez cette liste de vérification pour vous assurer d’avoir couvert tous les aspects essentiels :
- Proposition de valeur claire et convaincante
- Visuels professionnels centrés sur l’application
- Expérience utilisateur fluide avec un minimum de distractions
- Boutons de téléchargement visibles et correctement brandés
- Preuves sociales percutantes
- Fonctionnalités clés mises en avant avec leurs bénéfices
- Optimisation des performances pour un chargement rapide
- Éléments sectoriels pertinents pour votre audience cible
- Intégration technique impeccable avec les app stores
- Suivi analytique pour des améliorations continues
- Plan de tests A/B pour optimiser la page
Votre page de destination est la première impression que les utilisateurs auront : elle doit être claire, attrayante visuellement et conçue pour inciter au téléchargement. Suivez ces conseils pour créer une page performante qui augmente le nombre de téléchargements.

Prêt à créer une landing page d’application qui converti vraiment ?
Votre application a besoin d’une page de destination qui transforme les visiteurs en téléchargements. Mais ne vous arrêtez pas là : associez-la à des campagnes courriels intelligentes pour une croissance encore plus importante !
Cyberimpact rend cette combinaison puissante simple et accessible.
Avec notre logiciel de marketing par courriel, vous pouvez :
- Créer des pages de destination professionnelles en quelques minutes, sans compétences en programmation
- Concevoir des campagnes courriels qui fidélisent les visiteurs intéressés qui n’étaient pas prêts à télécharger
- Suivre les éléments de votre page qui génèrent le plus de conversions
- Relancer automatiquement vos nouveaux utilisateurs pour stimuler l’engagement et la rétention
- Faire tout cela en restant 100 % conforme aux réglementations canadiennes
Envie de constater la différence par vous-même ?
Commencez votre essai gratuit dès aujourd’hui ! Aucune carte de crédit requise. Créez votre première page de destination et campagne courriel en moins de 30 minutes.
Vous avez des questions ? Notre équipe de soutien basée au Canada est prête à vous aider à créer des pages qui offrent de vrais résultats. Réservez une consultation gratuite de 30 minutes →